认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
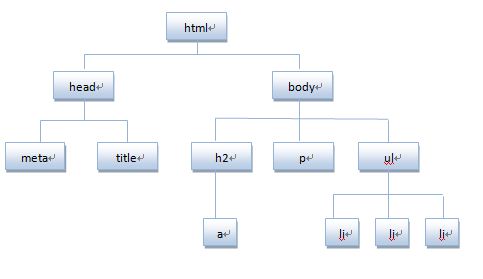
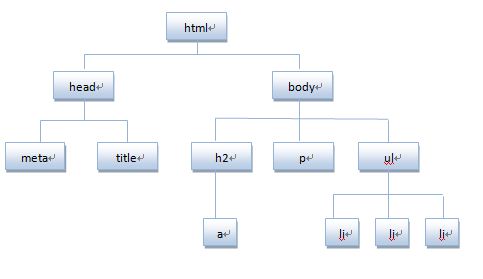
如下图代码

将HTML分解为DOM节点层次图

HTML文档可以看座由节点构成
常见的有三种节点:
- 元素节点:上图中
<html> <body> <p>等都是元素节点,即标签。
- 文本节点:向用户展示的内容,如
<li>...</li>中的JavaScript、DOM、CSS等文本。
- 属性节点:元素属性,如
<a>标签的链接属性href=”http://www.imooc.com“
DOM操作
通过ID获取元素
语法
1
| document.getElementById(“id”)
|
这一段代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
| <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>document.getElementById</title> </head> <body> <p id="con">JavaScript</p> <script type="text/javascript"> var mychar= document.getElementById("con").innerHTML; document.write("结果:"+mychar); </script> </body> </html>
|
获取的是p标签,输出结果:[object HTMLParagraphElement]。获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
innerHTML属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
注意:
1.Object是获取的元素对象,如通过document.getElementById(“ID”)获取的元素。
2.注意书写,innerHTML区分大小写。
通过id=”con”获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
| <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>innerHTML</title> </head> <body> <h2 id="con">javascript</H2> <p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p> <script type="text/javascript"> var mychar= document.getElementById("con"); document.write("原标题:"+mychar.innerHTML+"<br>"); mychar.innerHTML = "Hello World"; document.write("修改后的标题:"+mychar.innerHTML); </script> </body> </html>
|
改变HTML样式
语法:
1
| Object.style.property=new style;
|
其中:Object是获取的元素对象,如通过document.getElementById(“id”)获取的元素。
改变 <p>元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
1 2 3 4 5 6 7
| <p id="pcon">Hello World!</p> <script> var mychar = document.getElementById("pcon"); mychar.style.color="red"; mychar.style.fontSize="20"; mychar.style.backgroundColor ="blue"; </script>
|
显示和隐藏(display属性)
语法:
1
| Object.style.display = value
|
其中:Object是获取的元素对象,如通过document.getElementById(“id”)获取的元素。
value取值:
- name,表示此元素被隐藏
- block,表示显示为块级元素
控制类名(className属性)
语法:
1
| object.className = classname
|
作用:
- 获取元素的class 属性
- 为网页内的某个元素指定一个css样式来更改该元素的外观
示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33
| <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>className属性</title> <style> body{ font-size:16px;} .one{ color:red; } .two{ color:blue; } </style> </head> <body> <p id="p1" > 段落1。</p> <input type="button" value="添加样式" onclick="add()"/> <p id="p2" class="one">段落2.</p> <input type="button" value="更改外观" onclick="modify()"/> <script type="text/javascript"> function add(){ var p1 = document.getElementById("p1"); p1.className = "one"; } function modify(){ var p2 = document.getElementById("p2"); p2.className = "two"; } </script> </body> </html>
|