- 输出内容
document.write(str);
- 警告框
alert(str);
确认框
confirm(str);
返回值:
1 2
| Boolean值,当用户点击OK按钮时,返回true 当用户点击Cancel按钮时,返回false
|
提问
prompt(str1, str2);
参数说明
1 2
| str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
|
返回值
1 2
| 1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
|
5.打开新窗口
window.open([URL],窗口名,参数字符串)
参数说明
1 2 3 4 5 6 7 8 9 10
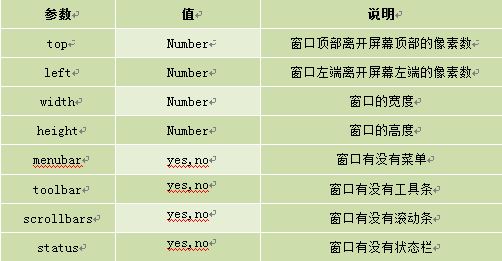
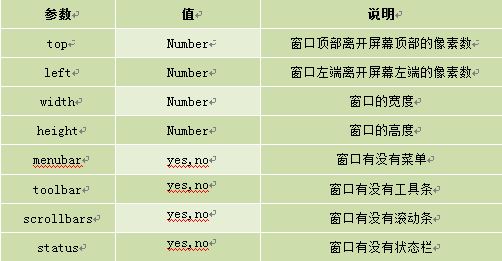
| URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。 窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_selft"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
|

例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
1 2
| <script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </script>
|
注意:运行结果考虑浏览器兼容问题。
6.关闭窗口
window.close(); //关闭本窗口
或者
<窗口对象>.close();//关闭指定窗口
1 2 3 4
| <script type="text/javascript"> var mywin=window.open('http://www.imooc.com'); mywin.close(); </script>
|
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。