一、
W3C标准包括:
- 结构化标准语言(HTML XML)
- 表现标准语言(CSS)
- 行为标准语言(DOM ECMAScript)
- 标准文档流(Normal flow)
- 浮动(Floats)
- 绝对定位(Absolute positioning)
三、标准文档流
特点:
- 从上到下,从左到右,输出文档内容
- 由块级元素和行级元素组成
块级元素:
- 从左到右撑满页面,独占一行
- 触碰到页面边缘时,会自动换行
- 常见:div,ul,li,dl,dt,p…
行级元素:
- 能在同一行内显示
- 不会改变HTML文档结构
- 常见:span,strong,img,input
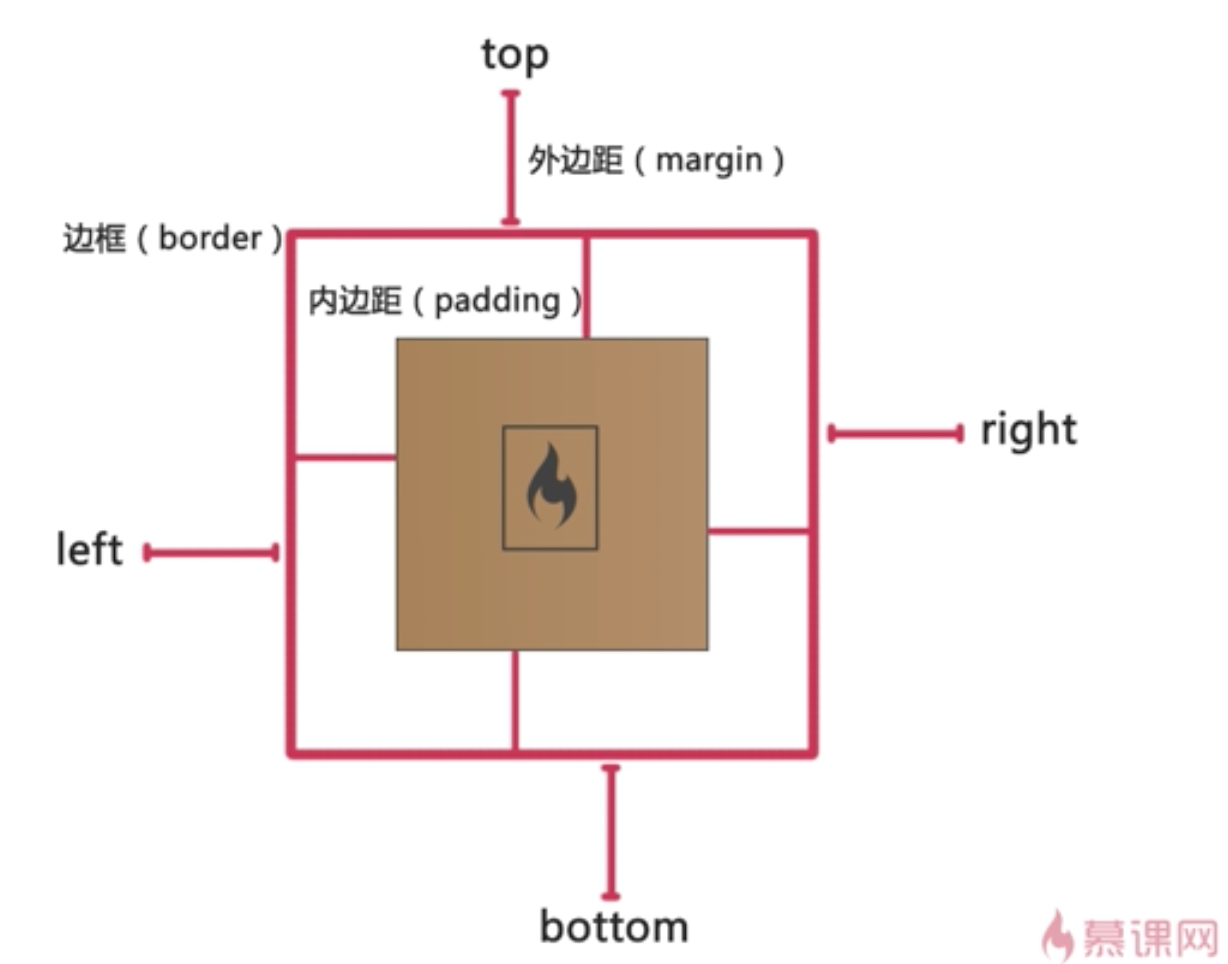
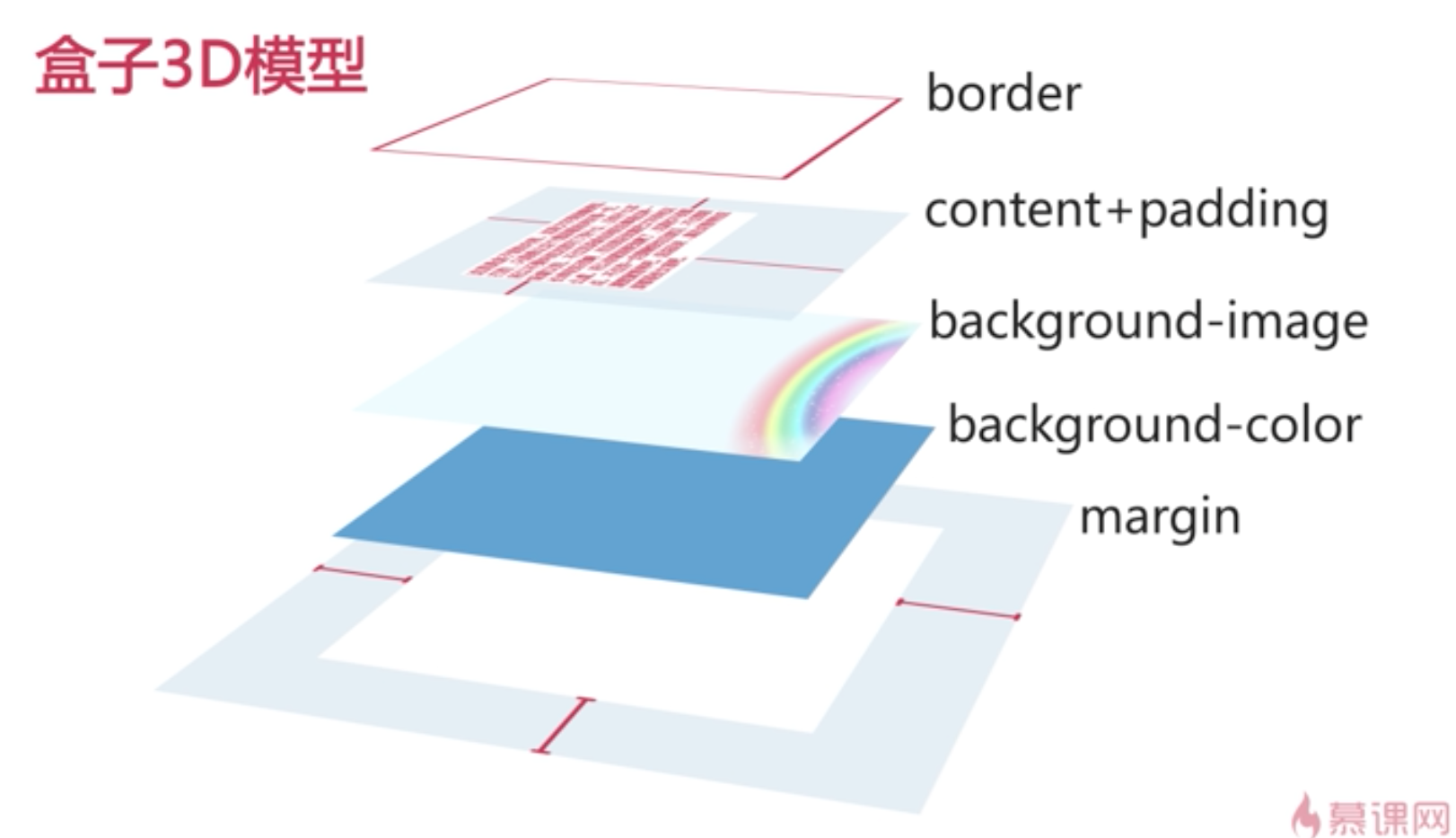
块级元素和行级元素都是盒子模型


盒子模型尺寸=边框+外边距+内边距+盒子内容尺寸
如果想让页面自动居中,当设置margin属性为auto时,不能再设置浮动或者绝对定位属性
float属性:
- left
- right
- none
特点:
- 元素会左移或者右移,直至触碰到容器位置,仍旧处于标准文档流中
- 当元素没有设置宽度值,而设置了浮动属性,元素的宽度会随内容的变化而变化
- 当元素设置浮动属性后,会对相邻的元素产生影响,相邻元素特指紧邻后面的元素
清除浮动:
- clear属性
- clear:both (常用)
- clear:left
- clear:right
- 同时设置width:100%(或者固定宽度)+overflow:hidden;
- 不建议使用空标签清除浮动
横向两列布局:
- float属性:使纵向排列的块级元素横向排列
- margin属性:设置两列之间的间距
- 当父包含块缩成一条时,用clear:both方法清除浮动无效,它一般用于紧邻后面的元素的清除浮动
- div高度一般不设置
position属性
3种定位形式:
- 静态定位
- 相对定位
- 绝对定位
4个属性值:
- static 静态定位
- relative 相对定位
- absolute 绝对定位
- fixed 固定定位
相对定位:
- 相对于自身原有位置进行偏移
- 仍处于标准文档流中
- 拥有偏移属性和z-index属性
绝对定位:
- 建立了以包含块为基准的定位
- 完全脱离了标准文档流
- 拥有偏移属性和z-index属性
- 未设置偏移量:
- 无论是否存在已经定位的祖先元素,都保持在元素初始位置
- 脱离了标准文档流
- 设置偏移量:
- 无已定位祖先元素:以为偏移参照基准
- 有已定位祖先元素:以距其最近的已定位元素为偏移参照基准
绝对定位实现横向两列布局:
- 常用于一列固定宽度,另一列宽度自适应的情况
- relative:父元素相对定位
- absolute:自适应宽度元素绝对定位
- 固定宽度列的高度>自适应宽度的列